One of my favorite and most depended-on apps of the past decade has been Drafts.
Developer Greg Pierce (who you can hear on this podcast episode) recently celebrated the 10 year anniversary of Drafts. I strongly recommend you check it out, even if you just use the free version.
In preparation the anniversary, Greg asked me if I could write some words about my experiences with Drafts. He featured some of my words in this promotional post, but you can read all of them below...
I remember a long road trip with my wife back in the spring of 2011. It was my turn to drive, and I was listening to the Mac Power Users to help engage my mind and stay awake. The hosts mentioned an app called Drafts that could take my spontaneous thoughts, organize them, and powerfully act on them later.
I was intrigued! When my wife took the wheel, I downloaded it immediately and began poking around. Never before had the utility of an app become so quickly apparent to me.
Of the many professional domains I juggle, my job as a middle school band director alone requires me to manage a lot of responsibility. I have to be a master teacher, performer, arranger, composer, conductor, data clerk, fundraiser, field trip planner, and more. During class, I am often managing the needs of 60 or more students in a room at once while trying to be a professional at all of those other things. Being able to tap the Drafts icon on my dock and quickly enter any thought that enters into my mind has been nothing short of life-changing. I used to be overwhelmed by my responsibilities, but through organization systems, and particularly Drafts, I have been able to take away the friction between the thoughts that grab my attention and what gets permanently saved in a computer. Drafts turns my devices into a second brain, and my rampant thoughts fade out of sight, out of mind.
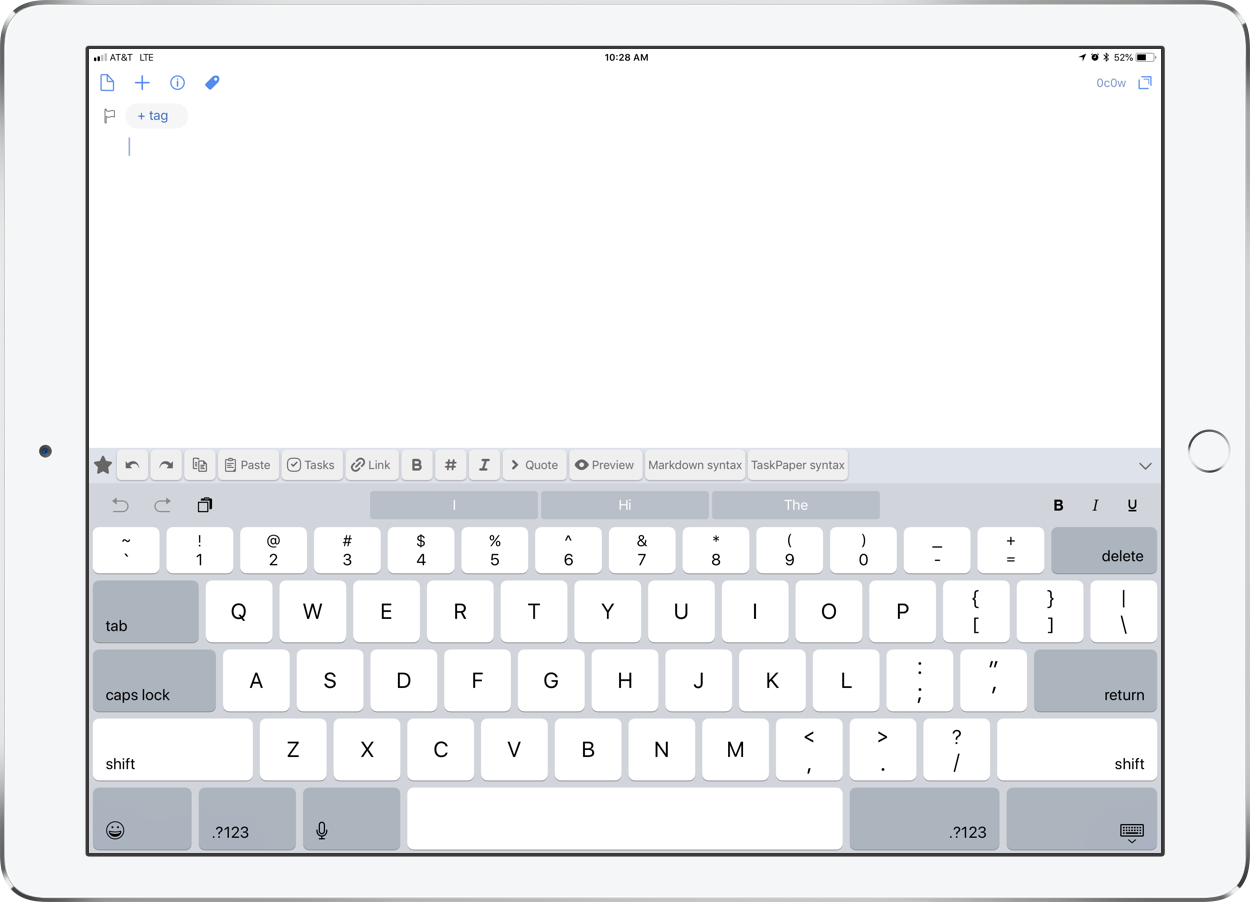
The ability to perform actions on text is crucial for determining where a draft goes. Is it a message? A calendar event? A note? Task? Most of my Drafts become notes or tasks, and actions to save them as such come free with the app! But on top of this, the ability to design my own automations has made it easier to get thoughts out of drafts and into other apps on my devices, allowing me to be better organized FASTER, and to therefore have more free time to focus on the part of my job that matters: making awesome music, and connecting with my amazing students.
I love Drafts so much that I recommend it to everyone I know. I mentioned it in my book Digital Organization Tips for Music Teachers, I have interviewed developer Greg on my podcast and even once bought it for all of my administrators at my school as a holiday gift. It is really worth a try, whoever you are. Drafts is simple enough to be a no-nonsense, minimalist, note-taking app for the masses while remaining customizable enough that nerds can build their own tool with it. As an educator, I appreciate experiences with low floors and high ceilings. And Drafts is exactly that.