As a user of Fantastical, I was happy to keep supporting development. It is one of my most used applications on a daily basis and its features are essential to me having a full time teaching job, while also scheduling gigs, 25 private students, speaking engagements, and all of my other personal events.
Fantastical is what I would call a prosumer application. It offers more power to someone looking for an advanced and well designed calendar, and it has a wide appeal (everyone needs a calendar!). Four dollars a month is steep, but manageable. Now that the price is reoccurring, I do think it will appeal to a smaller audience, as each user will have to reevaluate on a monthly or yearly basis whether or not this application is continuing to be worth the cost.
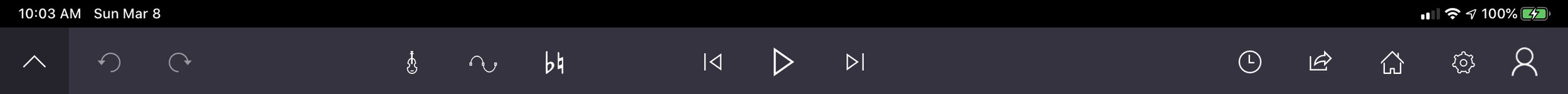
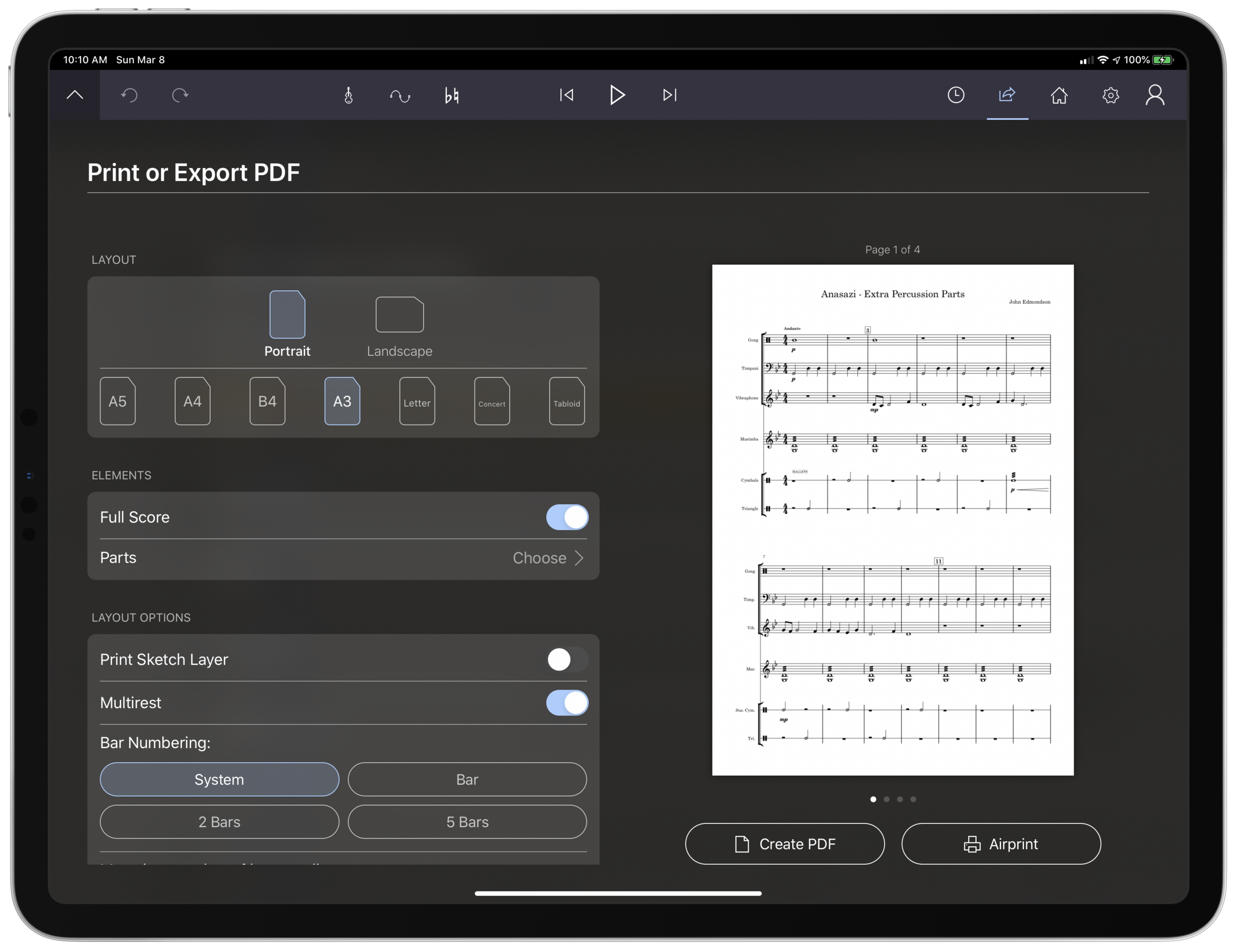
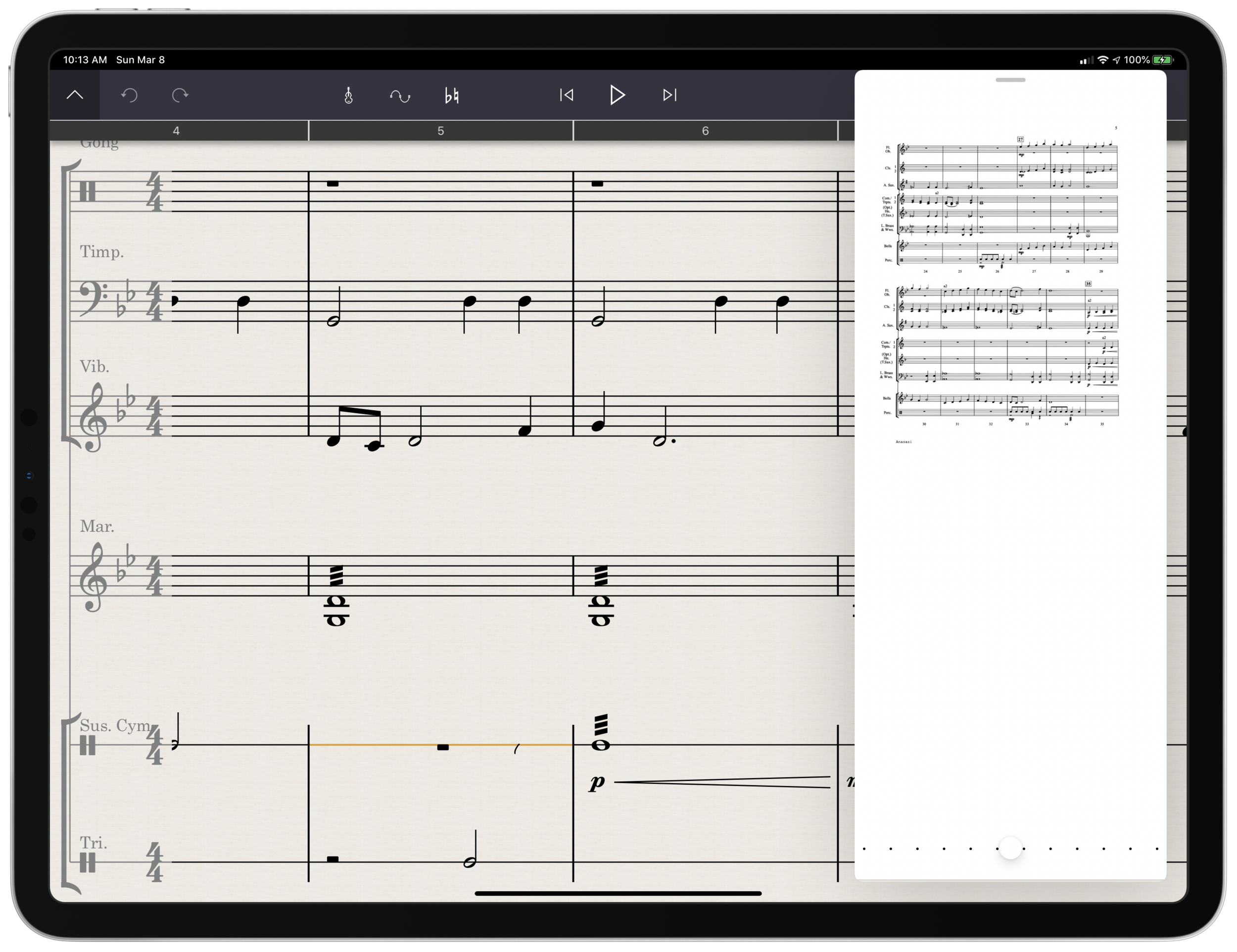
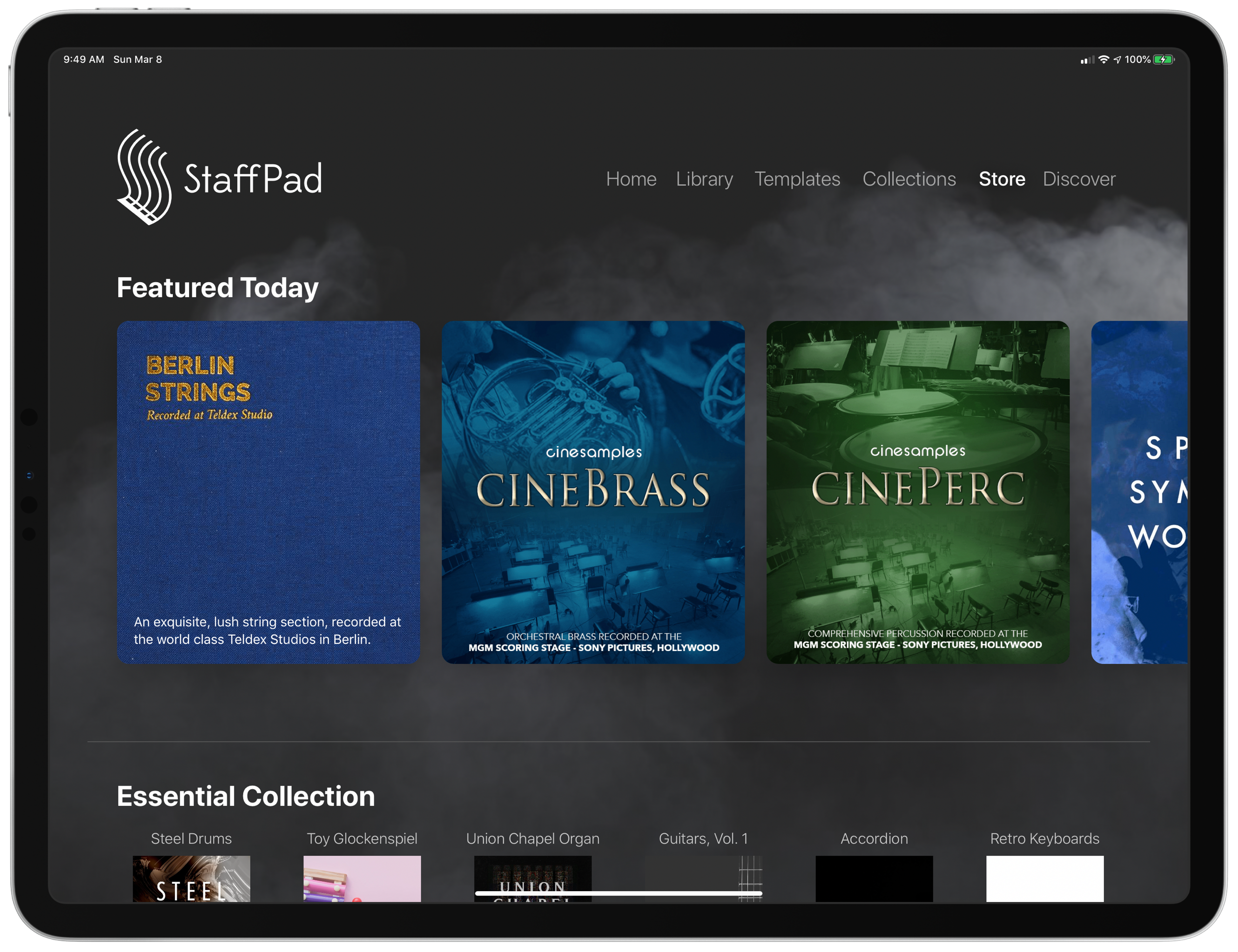
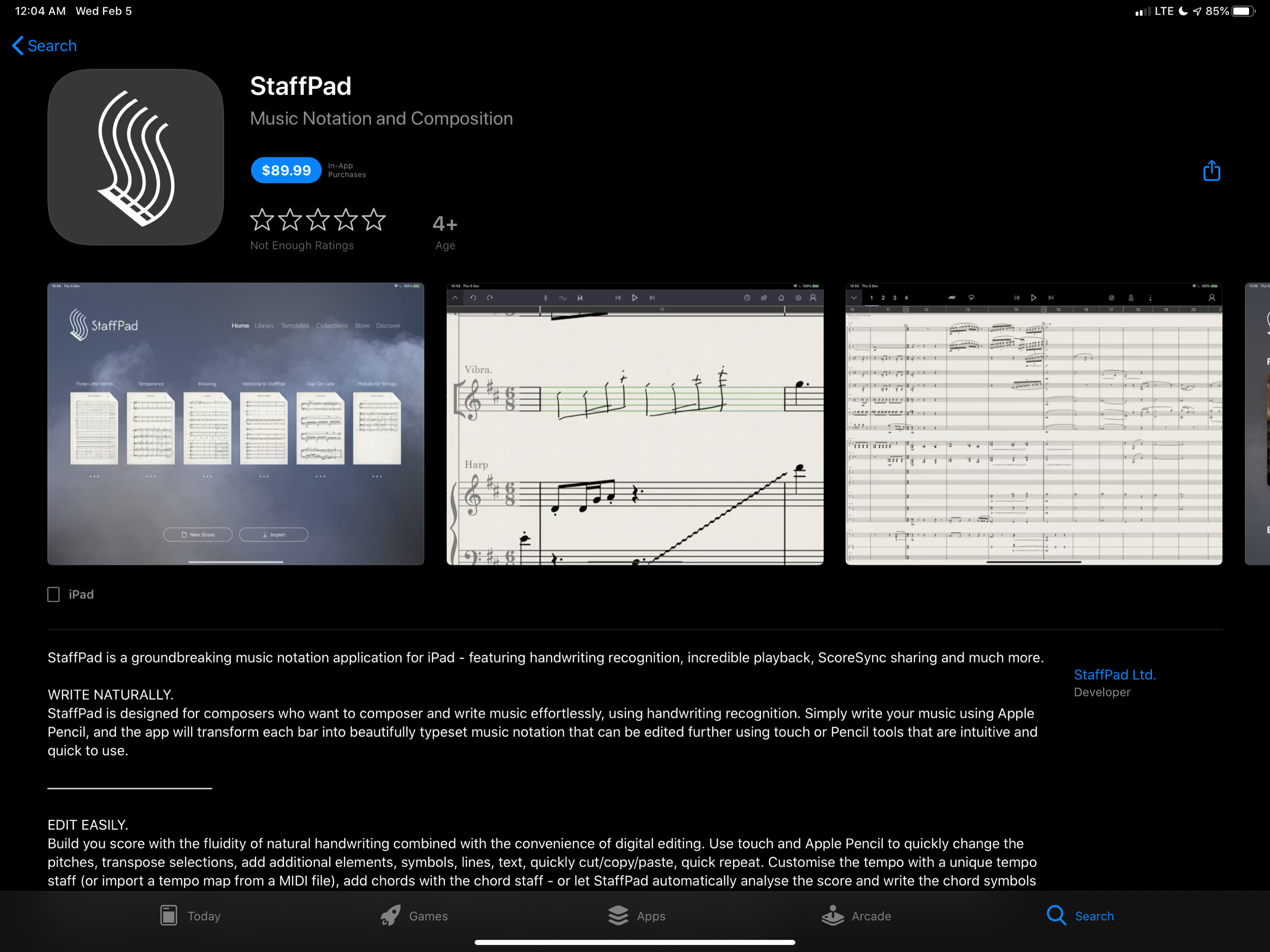
StaffPad is very different. It is a professional creation tool. Much like Photoshop is essential to designers and photographers, score editors are essential to the lives of most musicians, composers, and music educators. By charging 89 dollars, StaffPad follows a long history of apps in its field, which are often priced between 200 and 600 dollars.
I have to wonder… if the iPad had more software like this, and from an earlier point in time, would users have adjusted their expectations and would more expensive professional apps be more viable? And if so, would the viability of such professional apps lead to more (and better) professional apps on iOS?
And furthermore, would Apple adjust to these trends? Apple still offers no free trial for apps (something that will definitely deter a lot of my music teaching colleagues away from giving StaffPad a chance). Not to mention that professional creative software has a tradition of volume licensing and educator discounts. Educators who would normally be able to afford a program like this for themselves or their class are going to be stuck if they are looking for the same options with StaffPad.
App developers get around to this in number of ways, an example of which is to offer a free app where you have to buy it as an in-app purchase after a week. Of course there is also the subscription model. I am glad StaffPad went with a more traditional model than a subscription because it fits within the tradition of how its class of software is priced. And my hope is that this just might convince more developers to bring their own apps to iPadOS.
Which brings me to my second point…
StaffPad doesn’t, and probably wont, have a macOS app. It is built entirely around stylus input. This is why it could only exist on Windows Surface tablets at first. I am thrilled it is on iPad, but this presents an interesting question for users of Apple products.
A Windows Surface user notices no distinction between whether or not StaffPad operates on a touch-based OS or a traditional point-and-click OS, because they are one and the same. Even as macOS and iPadOS move closer and closer together, this distinction has lead them to be products with very different potentials.
On the other end, all the other players in the score-editor field (Sibelius, Finale, Dorico) remain “desktop” applications that run on traditional point-and-click operating systems. With the power of the current iPad Pro, there is no reason these applications couldn’t exist on iOS, other than that developing for iOS is very different. None of these developers have shown any signs of bringing their programs to iPadOS any time soon, and I would suspect StaffPad has no plans for a Mac version.
I admire how Apple has held their ground about the iPad being the iPad and the Mac being the Mac. It has made both platforms stronger. But as the iPad becomes a more viable machine for getting work done, Apple has got to get a plan for how to solve this essential “input” question.